21:59:47 設定変更
@echo off
rem モニタオフ
REM echo 10分後モニタオフにします。
REM for /l %%n in (10,-1,0) do (
REM
rem 「%%n」の中身をコマンドプロンプト画面に出力
REM echo 残り%%n分
REM timeout /t 60 > nul
REM )
call "D:\Program\MonitorOffTimer105\MonitorOffTimer.exe" /TIME=60 /DELAY=10
pause
起動から10分後にモニタが消灯。
何故か勝手に点灯しても数分で再び消灯するようにしたつもり。
Win10、bat、monitor_offを使用。
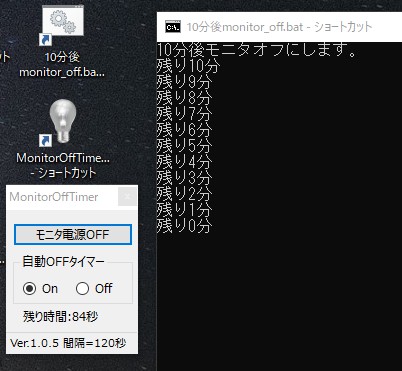
10分後monitor_off.bat – ショートカット
@echo off
rem モニタオフ
echo 10分後モニタオフにします。
for /l %%n in (10,-1,0) do (
rem 「%%n」の中身をコマンドプロンプト画面に出力
echo 残り%%n分
timeout /t 60 > nul
)
call "D:\Program\MonitorOffTimer105\MonitorOffTimer.exe"
pause
寝る前にこれを起動して、起きた時に停止すれば寝ている間だけモニタが消えているはず。